Posted At: Jul 17, 2024 - 683 Views

Master JavaScript: DOM, From Basics to Advanced
The main course is structured into four parts: JavaScript Tutorial, Browser DOM, JavaScript with DSA, and Logic & Real World Project Building. Additionally, there are specialized thematic articles.
Table of Contents
- JavaScript Tutorial
- Browser Dom
- JavaScript With DSA
- Logic & Real World Project Building
Part 2: Browser Dom

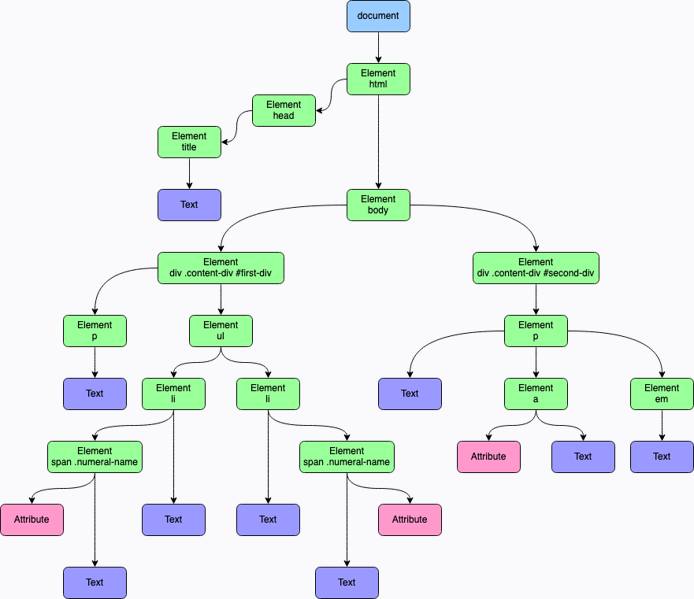
- The DOM (Document Object Model) is a way browsers organize web pages. It treats a webpage like a family tree, where each element (like paragraphs, links, images) is a part of the family.
- The DOM (Document Object Model) is a way browsers organize web pages. It treats a webpage like a family tree, where each element (like paragraphs, links, images) is a part of the family.
- It allows websites to be more dynamic and interactive. Developers can write scripts that respond to user actions (like clicking a button) to change what users see on the page without refreshing it.
- This interaction is crucial for creating modern web applications, where pages update and respond to user input instantly, enhancing the user experience.
Document
- Understanding the Browser
- DOM Tree Basics
- Navigating the DOM
- Finding Elements
- Node Details
- Attributes vs Properties
- Changing the Document
- Styling Elements
- Element Sizes and Scrolling
- Window Dimensions and Scrolling
- Working with Coordinates
Introduction to Events
- Browser Events 101
- Event Propagation
- Efficient Event Handling
- Default Actions
- Creating Custom Events
UI Events
- Mouse Events
- Mouse Movements
- Drag and Drop
- Pointer Events
- Keyboard Events
- Scroll Events
Forms and Controls
- Form Basics
- Focus Events
- Form Events
- Form Submission
Document and Resource Loading
- Page Load Events
- Script Loading
- Resource Load Events
Miscellaneous
- Observing Changes
- Text Selection
- Event Loop Basics
Next → JavaScript With DSA
Call to Action
How do you think AI will shape the future of technology? Share your thoughts in the comments below. For more insights into the latest tech trends, visit our website PlambIndia and stay updated with our blog.
Follow Us
Stay updated with our latest projects and insights by following us on social media:
- LinkedIn: PlambIndia Software Solutions
- PlambIndia: Plambindia Software Solution.
- WhatsApp Number: +91 87663 78125
- Email: contact@plambIndia.com , kuldeeptrivedi456@gmail.com
Become a Client
Explore our diverse range of services and find the perfect solution tailored to your needs. Select a category below to learn more about how we can help transform your business.
Kuldeep Trivedi
plot no 1 / 2 suraj mall compound mal compound
+918766378125
contact@plambindia.com
